jQuery分類過濾和排序結構插件-Isotope,jquery-isotope
Isotope是一款效果異常奇異的元素分類過濾和排序結構jQuery插件。Isotope是Masonry佈局的作者David DeSandro的一款力作,該分類過濾和排序插件答應你以非常簡單和炫酷的方式來埋沒和顯示元素,和對元素按照指定的規則進行排序。
Isotope可以設置多種結構體式格局:masonry結構、程度佈局、垂直結構、合適行佈局、合適列結構等等。
注意:Isotope不是完全免費的軟件。用於商業用處時需要向作者采辦。作為非商業用處利用時,在遵守GPL v3 License 規範的條件下,你可以自由利用該插件。
codym31ccng1 發表在 痞客邦 留言(0) 人氣()
影片
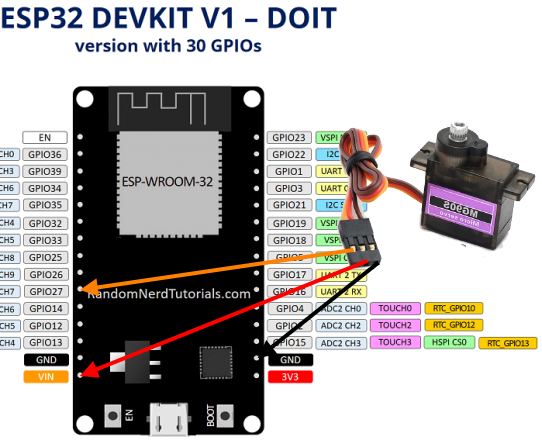
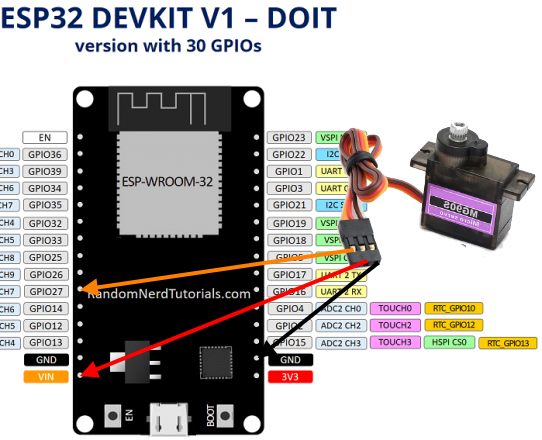
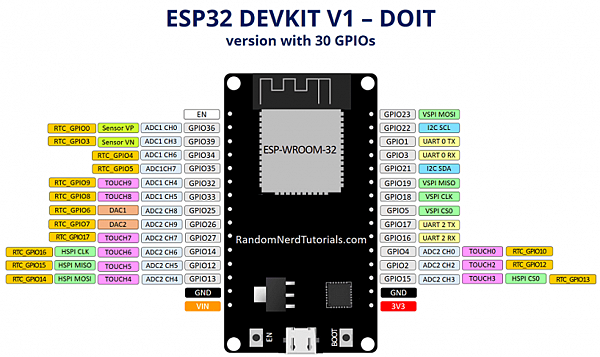
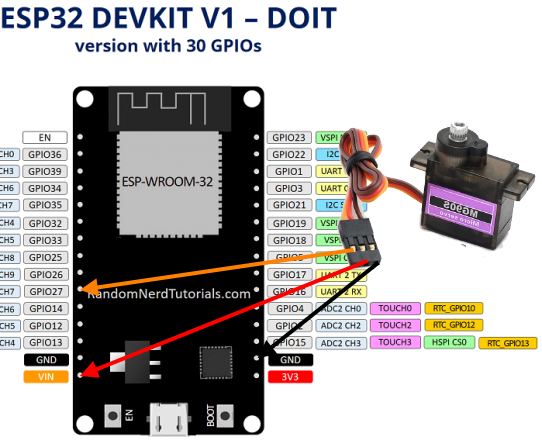
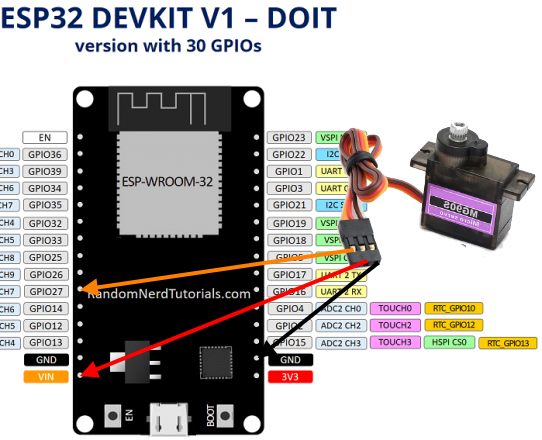
伺服馬達接線圖


黃線 接 GPIO27 、 紅線 接 5V 網頁設計、 黑線 接 GND
ESP32 電力只能鞭策一個馬達,如果要鞭策兩個馬達就要外接電源了
程式碼
- #include <Servo.h>
- Servo myservo; // 建立伺服馬達節制
-
- // 伺服馬達的毗鄰 GPIO
- static const int servoPin = 27;
- int pos = 0;
- void setup() {
- // put your setup code here, to run once:
- myservo.attach(servoPin); // 將伺服馬達毗連的GPIO pin毗連伺服物件
- Serial.begin(115200);//序列阜連線速度
- }
-
- void loop() {
- // put your main code here, to run repeatedly:
- if(Serial.available()){ //
- int num = Serial.parseInt(); // case 前置 num(數字鍵)
-
- switch(num) { //
-
- case 1 : //1~9
- for(pos = 0; pos < 180; pos += 1) // 一度一度由 0 度旋轉到 180 度
- myservo.write(pos);
- delay(200);
- break;
-
- case 2 : // 1~9
- for(pos = 180; pos>=1; pos-=1) // 一度一度由 180 度扭轉到 0 度
- myservo.write(pos);
- delay(200);
- break;
- }
- }
- }
codym31ccng1 發表在 痞客邦 留言(0) 人氣()
網頁設計
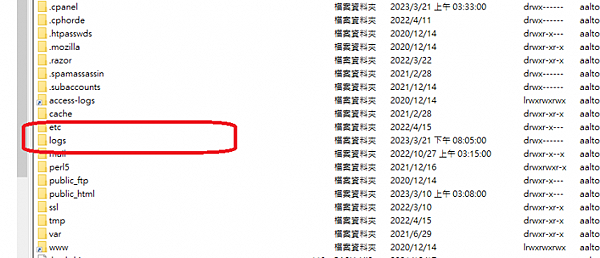
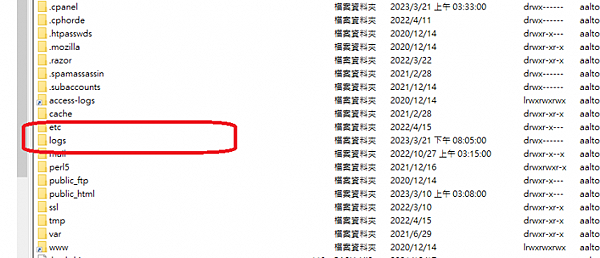
之前遇到CPANEL發信給我
說磁碟空間不足
我心想4TB硬碟,沒幾個網站怎麼會空間不足
第一時候以為是網站被駭
到filezilla檢查事後發現是PHP7.4 的LOG超大

codym31ccng1 發表在 痞客邦 留言(0) 人氣()
網頁設計當在設計網頁時,網頁預設是新細明體,
看起來真的不是很悅目
所以測驗考試改變一下字體
讓網頁看起來更順眼
所以在CSS裡,插手
網頁設計
- @font-face {
- font-family: 'cwTeXHei';
- font-style: normal;
- font-weight: 500;
- src: url(//fonts.gstatic.com/ea/cwtexhei/v3/cwTeXHei-zhonly.eot);
- src: url(//fonts.gstatic.com/ea/cwtexhei/v3/cwTeXHei-zhonly.eot?#iefix) format('embedded-opentype'),
- url(//fonts.gstatic.com/ea/cwtexhei/v3/cwTeXHei-zhonly.woff2) format('woff2'),
- url(//fonts.gstatic.com/ea/cwtexhei/v3/cwTeXHei-zhonly.woff) format('woff'),
- url(//fonts.gstatic.com/ea/cwtexhei/v3/cwTeXHei-zhonly.ttf) format('truetype');
- }
codym31ccng1 發表在 痞客邦 留言(0) 人氣()
有時刻會需要寫PHP程式去獲得指定資料夾內的檔案列表,這三個函式離別是glob、scandir、readdir
codym31ccng1 發表在 痞客邦 留言(0) 人氣()
測試框架
昨天有寫出一些陽春的測試程式。固然夠用,但若是要做進階的測試方式或是闡明測試過程,明顯要實作出更多功能才能符合需求。但不用憂慮,開源的世界裡有極度多前輩,實作出專為測試利用的框架,讓我們寫測試可以輕鬆良多。
codym31ccng1 發表在 痞客邦 留言(0) 人氣()
網頁設計

今天我們要跟大家分享幾個製作滿版後臺圖的方式。
如今先來確定一下我們的需求:
圖片必需恰好填滿瀏覽器不克不及留有縫細,也不克不及因為圖片太大而呈現捲軸。
圖片可以隨著瀏覽器尺寸自動縮放。
圖片必須連結長寬比,不克不及變形。
要告竣上面的需求,我們有以下的方式可使用
使用CSS3 background-size 屬性
background-size 是css3 的屬性,用來定義後臺圖片的尺寸。利用上可以直接指定長寬的數值或是縮放的比例;指定"contain"可讓配景圖片主動縮放到填滿內容區域內的最大尺寸;指定"cover"可讓靠山圖片主動縮放到籠蓋內容區域的最小尺寸。可以參考w3c background-size的資訊
因為我們而今要做的是完全籠蓋瀏覽器的配景圖片,所以要利用”background-size:cover;”這個設定。使用方式如下:
codym31ccng1 發表在 痞客邦 留言(0) 人氣()
假如已註冊過,想查詢本身的公私鑰:
https://www.google.com/recaptcha/admin#list
還沒註冊過的,下面三步調建立Google reCAPTCHA~
codym31ccng1 發表在 痞客邦 留言(0) 人氣()
在搜索引擎一直改版網頁不得不進入https
所以後台編纂器圖片上傳也變得不克不及用了
不得已又請教了谷哥大神
多方測驗考試後,找到
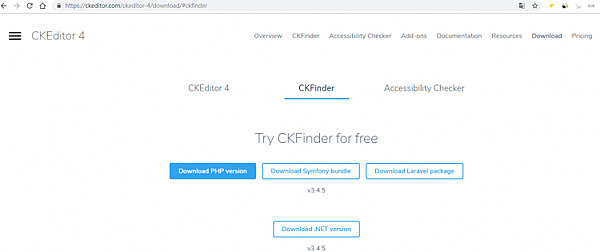
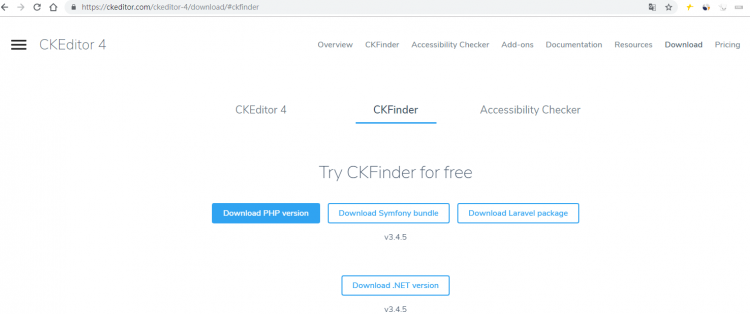
CKeditor 4.11.1 網頁編纂器與CKfinder 2.6.2.1 圖片上傳可以用


檔案下載了今後,籠蓋之前檔案
找到 ckeditor/config.js
- CKEDITOR.editorConfig = function( config ) {
- // Define changes to default configuration here. For example:
- // config.language = 'fr';
- // config.uiColor = '#AADC6E';
- }
codym31ccng1 發表在 痞客邦 留言(0) 人氣()
codym31ccng1 發表在 痞客邦 留言(0) 人氣()

展現網址:點我觀看

codym31ccng1 發表在 痞客邦 留言(0) 人氣()
下載安裝請看此篇
本篇文在說明如何讓 Arduino IDE 可使用 ESP32 開發板。
我手上目前的這兩塊 ESP32 開辟板,都同時具有 WiFi 和藍芽功能,小我覺得大塊的這片(ESP32 Wemos D1) 比較好用,因為它可以合用 Arduino UNO 擴展板。



|
codym31ccng1 發表在 痞客邦 留言(0) 人氣()
有利用過進度條的伴侶必然會感覺很不便利
因為要從0~100讀取 鋪張時候
因檔案巨細也不知道這時候間讀寫的完嗎?
如這篇
Java Swing 若何使用進度
於是經由批改
改成此方式
可使用DIALOG準確的抓到讀寫完成的時候
- processdialog.setTitle("Copying files to USB");
- processdialog.add(labelimg);
- processdialog.setLocation(400,250);
- processdialog.pack(); // Packs the dialog so that the JOptionPane can be seen
- processdialog.setVisible(true); // Shows the dialog
- new Thread(){
- public void run(){
- try{
- Process process = null;
- BufferedReader input = null;
- final Runtime runtime = Runtime.getRuntime();
- //extact tar for ext3 file
- String tarstring = "tar -xvpf /"+tarpath+"/"+cellValue+".tar -C "+extpatition+"/";
- process = runtime.exec(new String[]{"/bin/sh","-c",tarstring});
- InputStream stdout = process.getInputStream ();
- InputStreamReader osr = new InputStreamReader (stdout);
- BufferedReader obr = new BufferedReader (osr);
- process.waitFor();
-
- Thread.sleep(2000);
- }catch(Exception e){
- e.printStackTrace();
- }finally{
- processdialog.dispose();
- }
- }
- }.start();
codym31ccng1 發表在 痞客邦 留言(0) 人氣()
無論是利用無名、Pixnet、Xuite或Wordpress...等平台,在管理後台新增文章,城市有一個很像Word的編纂器,透過此編纂器便可輕鬆撰寫文章,並且還可以加粗體、變換字體色彩、超貫穿連接....與圖片上傳等功能,即使完全不懂任何的HTML語法,也可編纂出一個大度的文章頁面出來,並且邊製作還會邊顯示成績,這是個相當利便的功能,而這麼棒的功能難不成要自已寫,寫完不只天黑可能都爆肝了,所以要多加善用資本,今天梅干就來分享一個好用的即見即所得HTML文章編纂器CKeditor,與CKfinder上傳元件讓編纂器不只單單可編纂,同時還可上傳檔案乃至直瀏覽伺器服中的檔案,且完全不用寫任何的程式碼,只要設定一下,立即就打造自已專屬的文章編輯器囉!
codym31ccng1 發表在 痞客邦 留言(0) 人氣()