| web gzip 測試網站 1、什麼是gzip gzip是一種數據花式,默許且今朝僅使用deflate算法緊縮data部份; Gzip是一種流行的文件緊縮算法,而今的利用十分廣泛,尤其是在Linux平台。當運用Gzip壓縮到一個純文本文件時,結果是非常顯明的,大約可以削減70%以上的文件巨細。這取決於文件中的內容。 |
目前分類:NetYea (74)
- Jun 08 Thu 2023 03:45
Linux 虛擬主機上處置懲罰HTTP壓縮之gzip、deflate緊縮 網頁設計
- Jun 06 Tue 2023 05:37
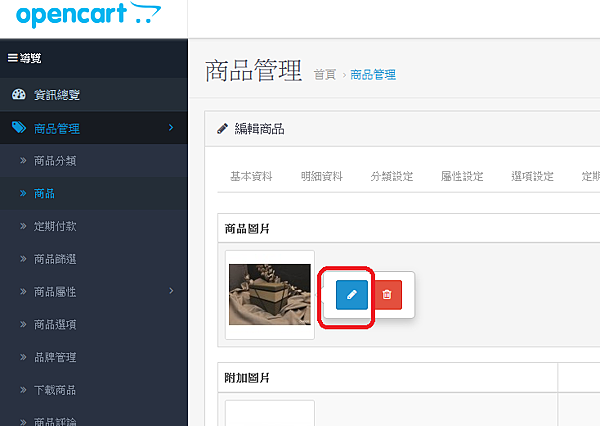
網頁設計 Opencart 在Cpanel主機上點上傳不會呈現目次
- Jun 02 Fri 2023 14:38
Arduino初始設定ESP32呈現package_esp32_index.json錯誤
最近電腦重灌WIN10
arduino從頭安裝及設定
發現輸入開發辦理員網址時會泛起毛病
- Jun 02 Fri 2023 02:40
若何用 Cpanel 整機複製之前那一台的網站及設定 網頁設計
- May 31 Wed 2023 10:55
電腦中毒Linux find命令快速查找中毒文件教程 網頁設計
電腦中毒是弗成避免的,Linux系統也是如斯,在得知系統中毒後,重要使命是找到病毒文件並將其斷根,在Linux系統下可以使用find敕令查找病毒,下面經由過程實例講授下find若何查找病毒。

- May 31 Wed 2023 04:31
SEO 網頁優化 若何用 Google Search Console 網址審查功能 網頁設計
從2020年5月開始
Google SEO增添了加強功能
從以下網址可知增添了那些功能
https://developers.google.com/search/docs/advanced/structured-data/search-gallery
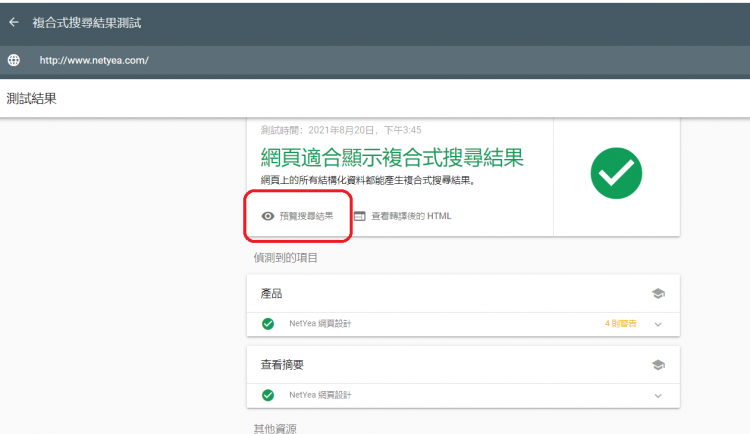
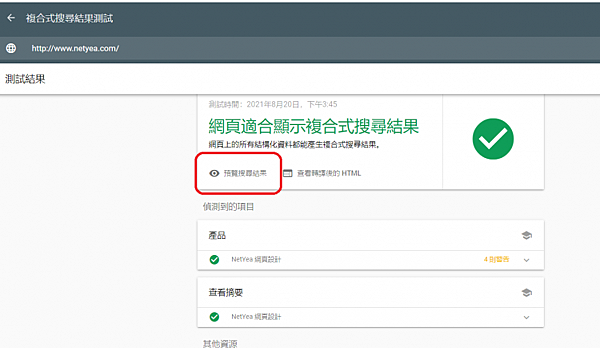
SEO寫好今後,到以下網址測試是不是完成
https://search.google.com/test/rich-results?utm_campaign=devsite&utm_medium=jsonld&utm_source=article
測試網址
http://www.netyea.com/


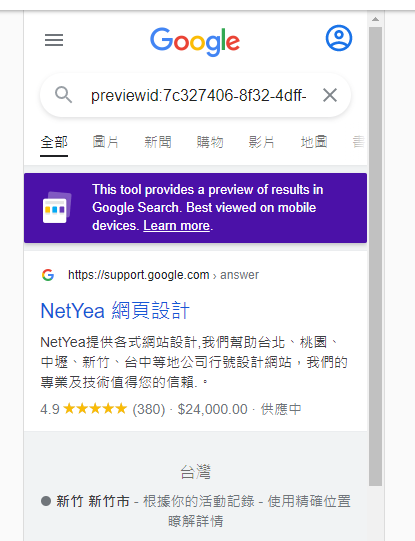
點選預覽就可以看到下面圖片


網頁設計,網站架設 ,網路行銷,網頁優化,SEO - NetYea 網頁設計
- May 30 Tue 2023 01:52
網頁設計 Cpanel gmail 檔信問題.. google workspace設定
比來發現Cpanel伺服器發給gmail信箱常常收不到
一下又收的到,但大部份都被擋下來
找了google後發現要到google workspace申請帳號驗證網域
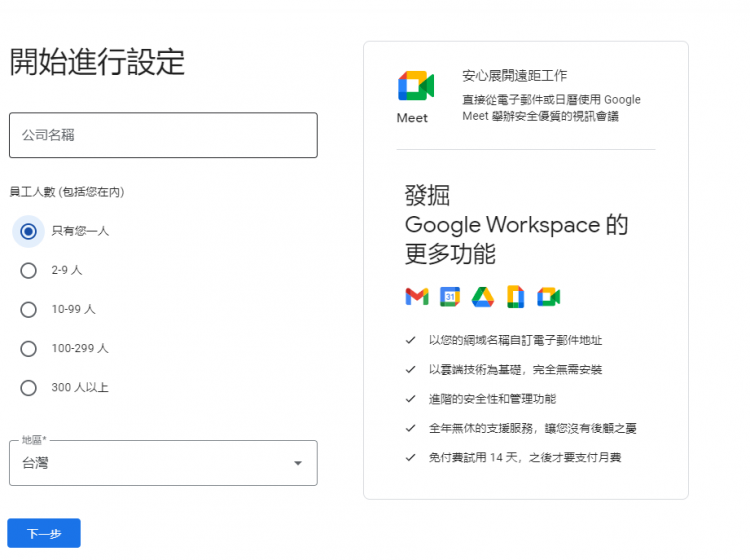
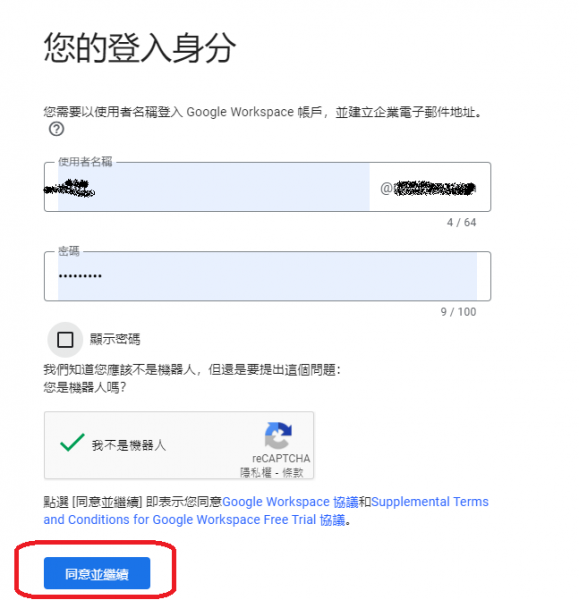
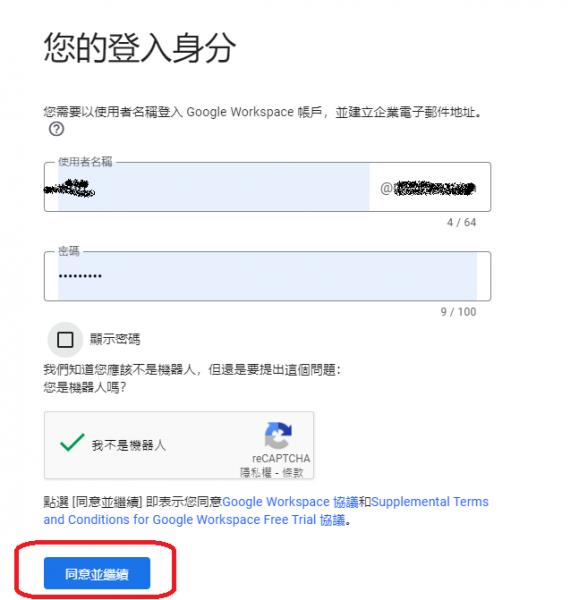
先到google workspace 申請帳號


輸入公司名稱


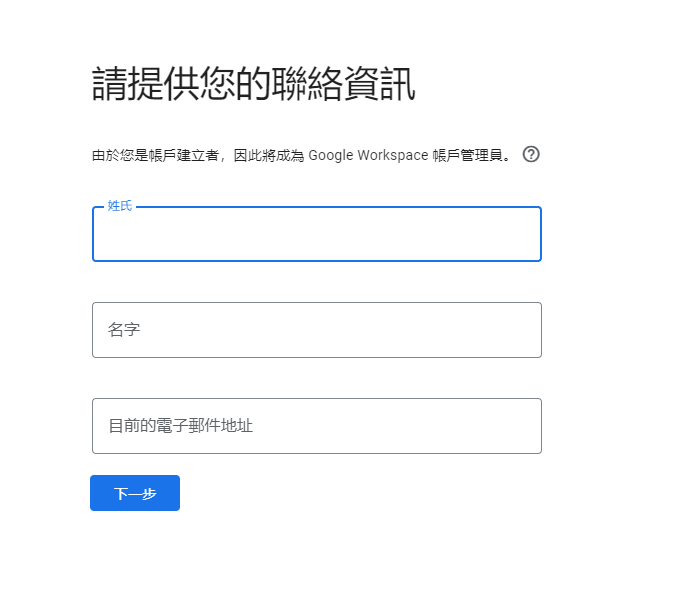
姓名及EMAIL


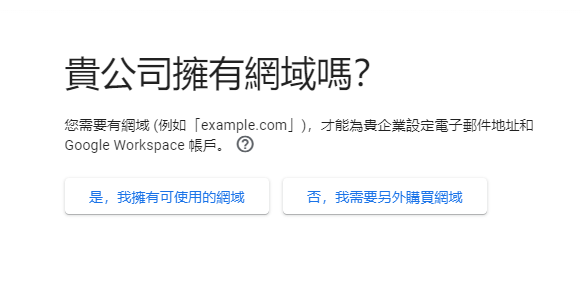
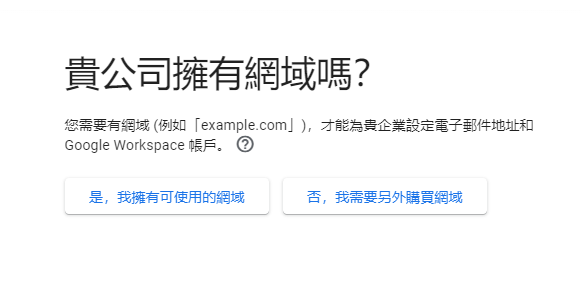
選已有網域了


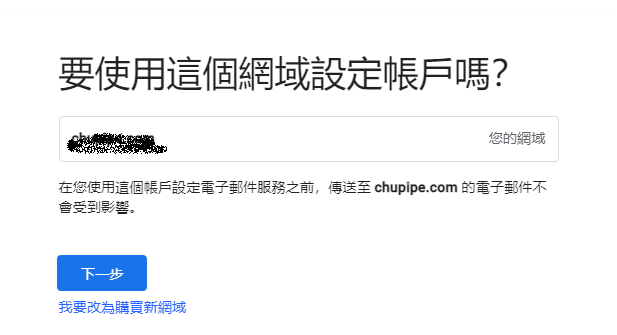
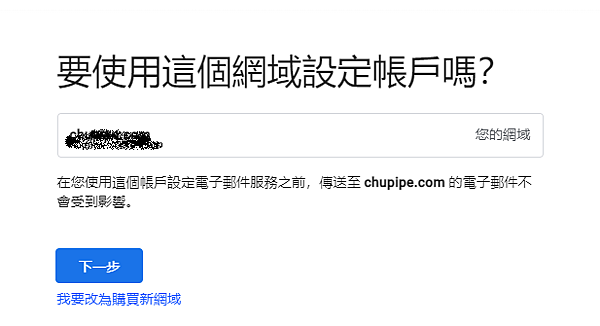
輸入網域


設定EMAIL(你擁有的網域)帳號暗碼


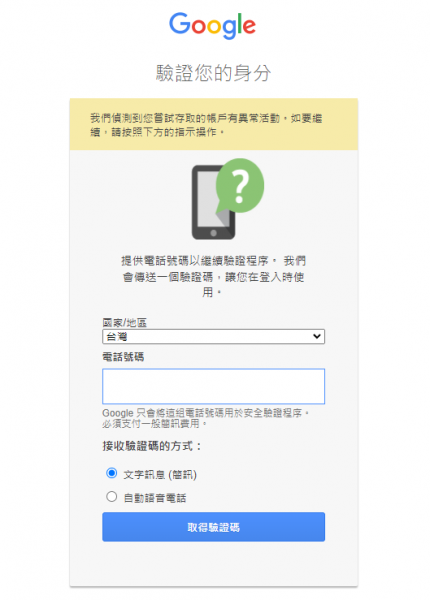
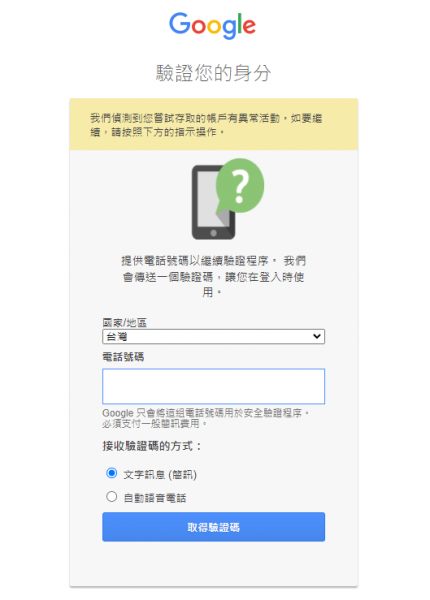
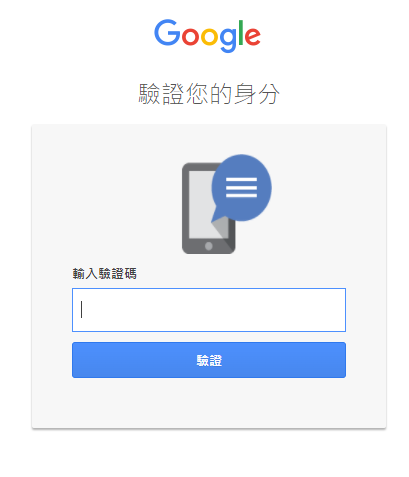
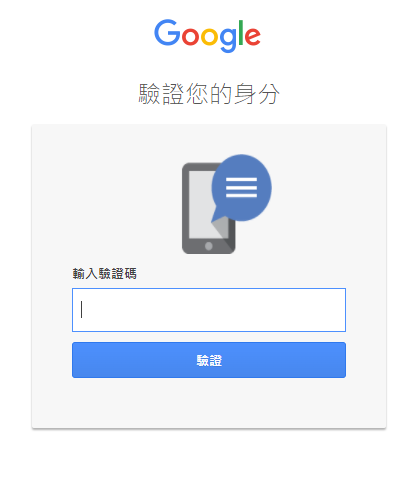
輸入手機號碼


收到簡訊驗證碼並輸入


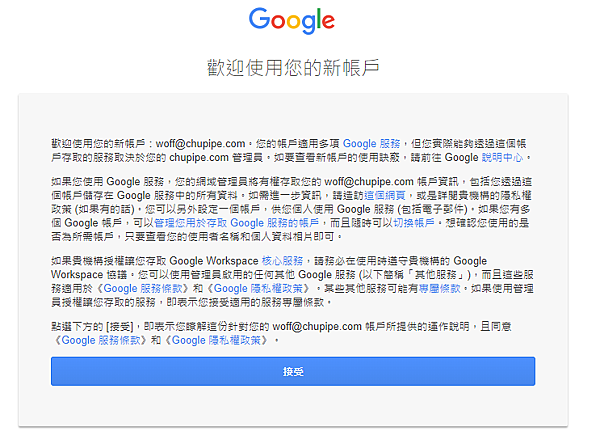
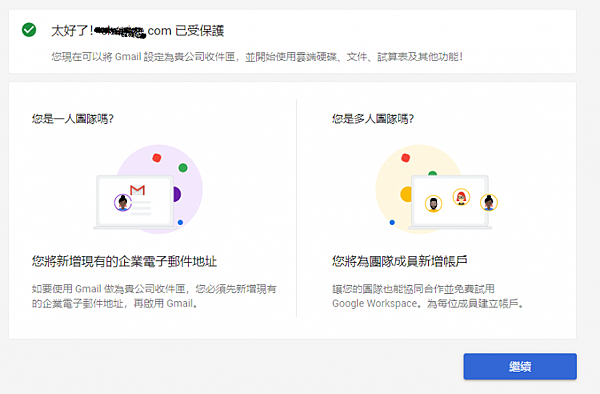
點接受


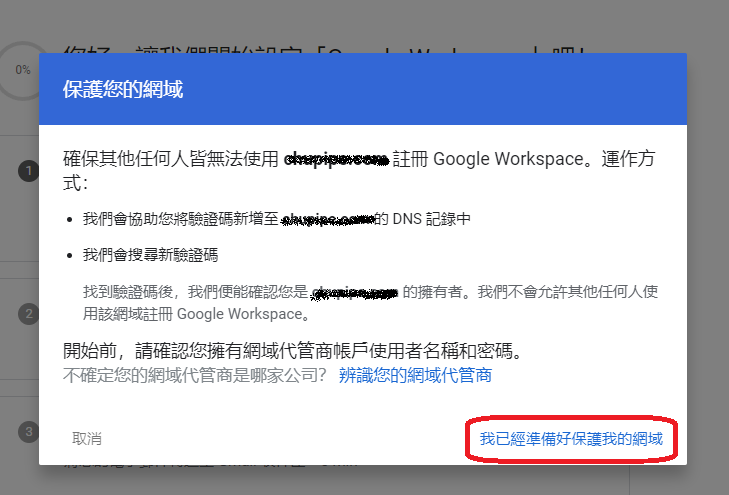
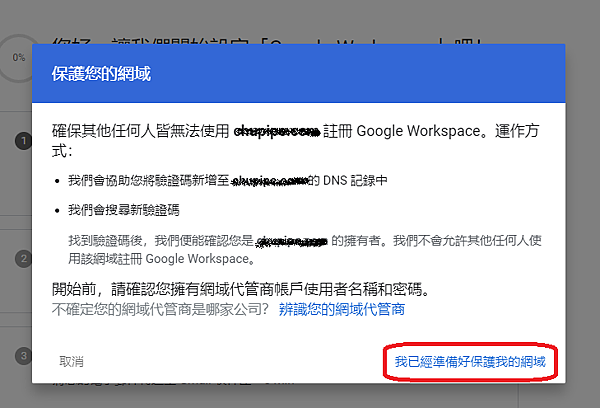
點 回護


點 我已準備好保護我的網域


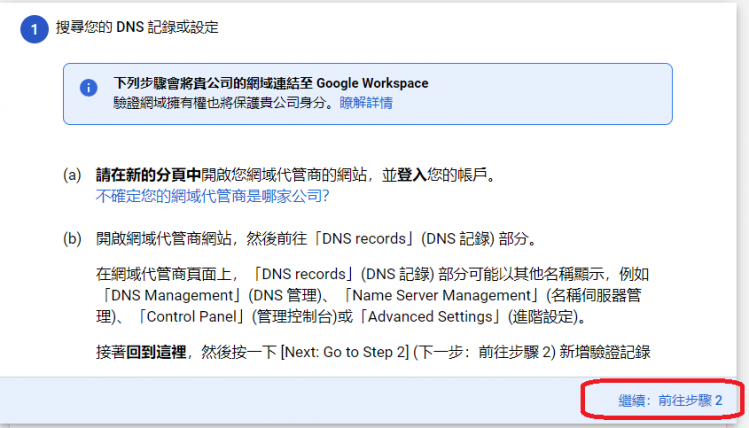
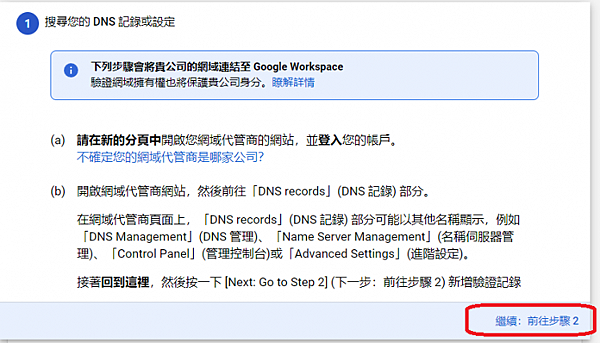
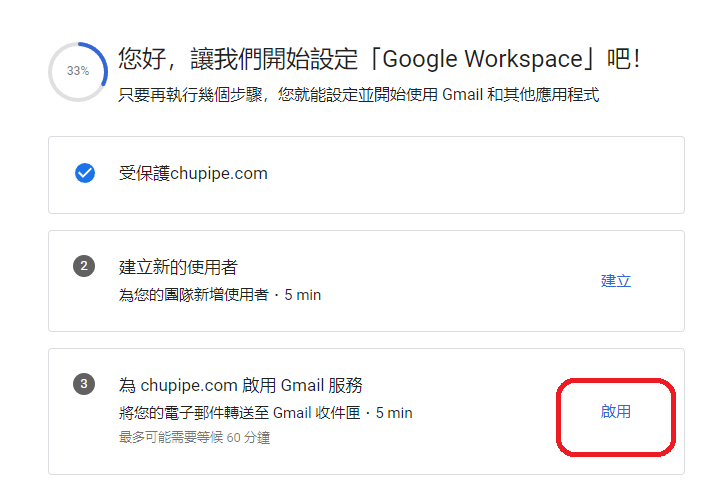
繼續 前去步驟2


複製TXT value(TXT值) 到 Cpanel dns manager新增一TXT記載
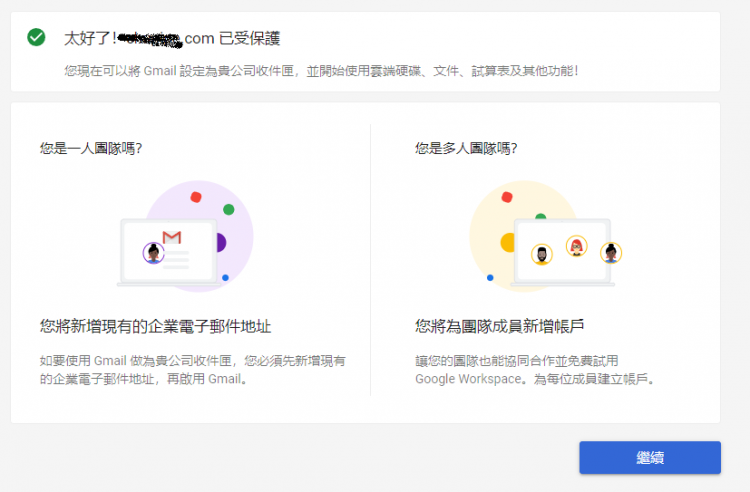
點選 保護網域 (五分鐘內完成)


繼續



- May 28 Sun 2023 14:04
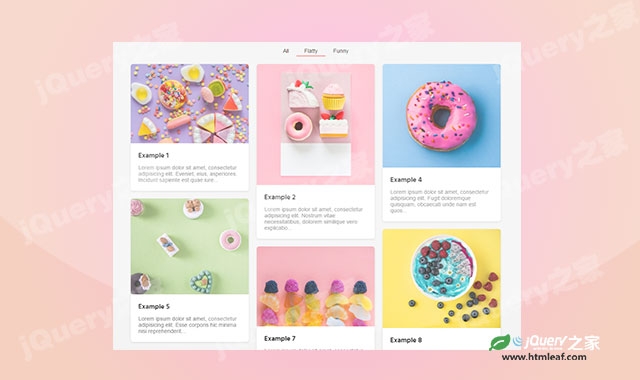
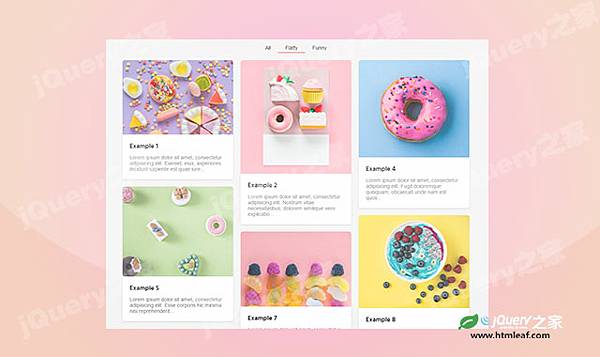
帶排序功能的js masonry瀑布流插件
- May 27 Sat 2023 21:21
若何用bootstrap製作RWD網站
- May 27 Sat 2023 01:52
愛惜眼睛!可置換Dreamwaver程式碼色彩 網頁設計
- May 25 Thu 2023 11:11
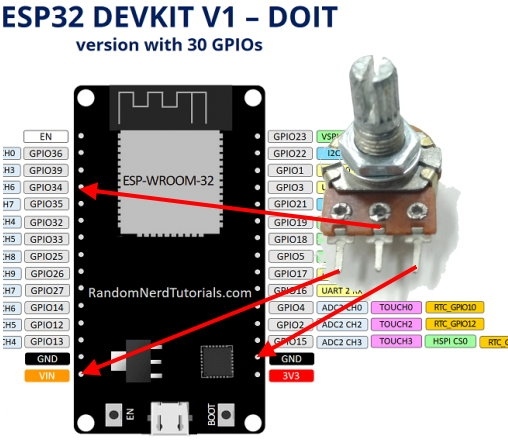
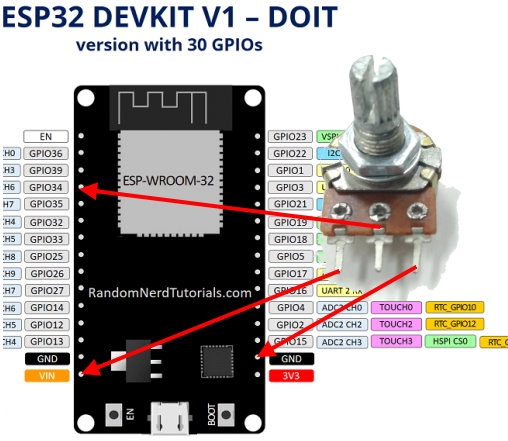
ESP32如何哄騙可變電阻讀取外部電壓數值
- May 24 Wed 2023 23:53
網頁設計 用 jQuery 來做圖片偽浮水印
- May 24 Wed 2023 21:50
若何用bing登錄網站 網頁設計
- May 23 Tue 2023 17:43
ETH 鏈上的錢 若何用Mutichains轉帳到Arbitrum鏈上
- May 21 Sun 2023 14:58
網頁設計 jquery.pagination.js JS分頁插件:簡單,易用,輕量級
- May 21 Sun 2023 05:03
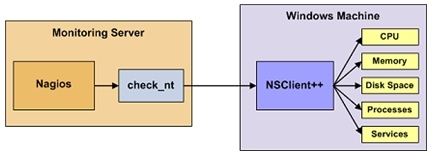
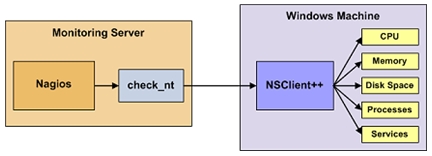
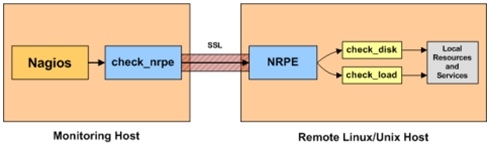
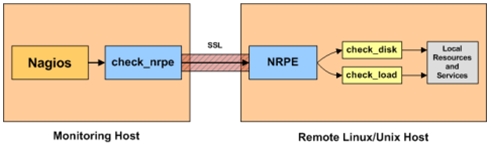
Nagios系統監看對象安裝講授 (3.3.1)
- May 19 Fri 2023 12:13
網頁設計 如何操縱google商家資訊提高曝光率
影片
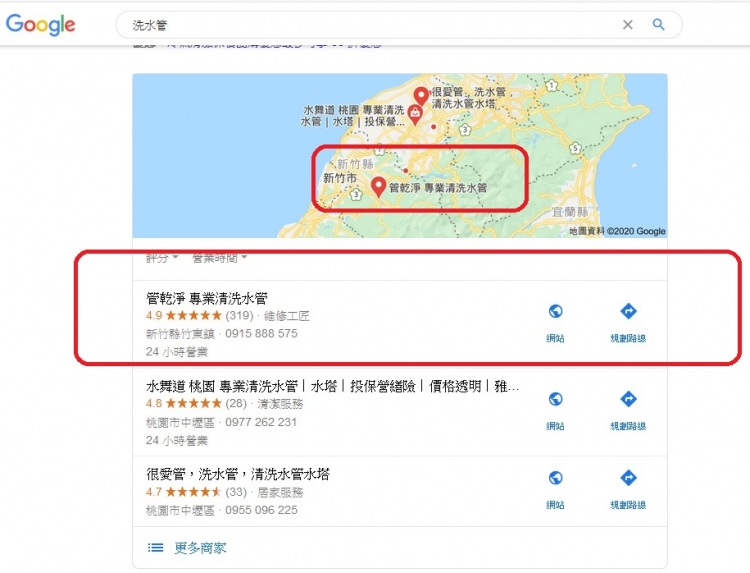
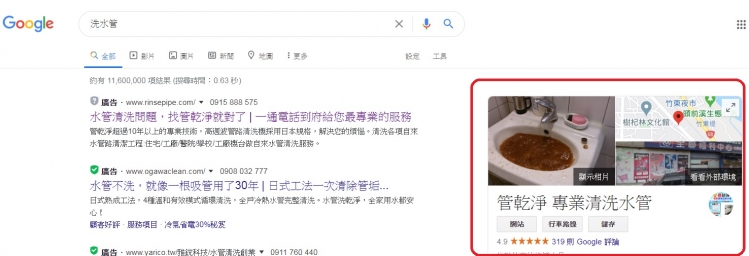
各人經常用google搜索時
經常會看到以下畫面




是不是很好奇若何可以提高本身的商家暴光
就以樞紐字 洗水管 , 管乾淨 高週波水管清洗 商家來做申明
還沒有申請的請看這篇 若何註冊商家資訊
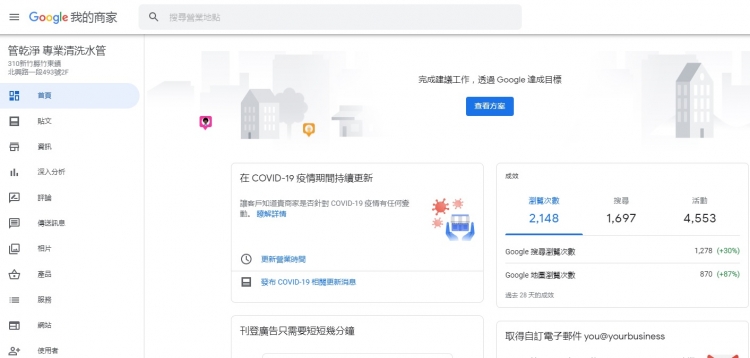
已申請完成商家資訊請登入商家資訊帳戶->首頁


第一次進入是沒有數據的
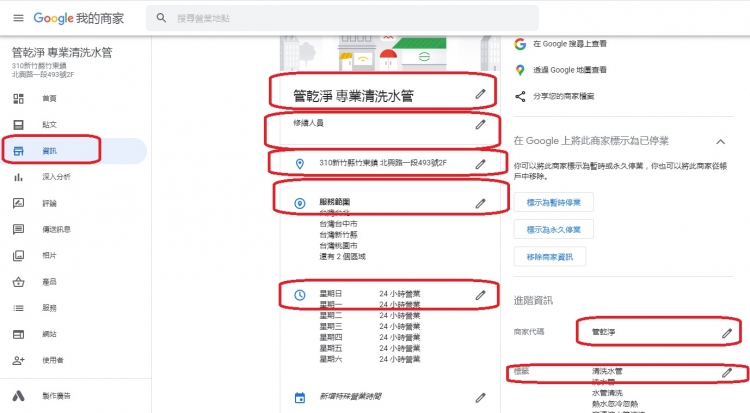
點選左側->資訊
進入後編纂-> 商家名稱 - 服務項目 - 地址(客戶在此區輕易找到你) - 辦事局限 - 營業時候(24小時讓用戶不分時段都能看到) - 商家代碼 - 標籤(環節字) - 電話號碼(方便客戶連系到你) - 公司敘述 - 揭幕日期


編纂好以後需要經由審核
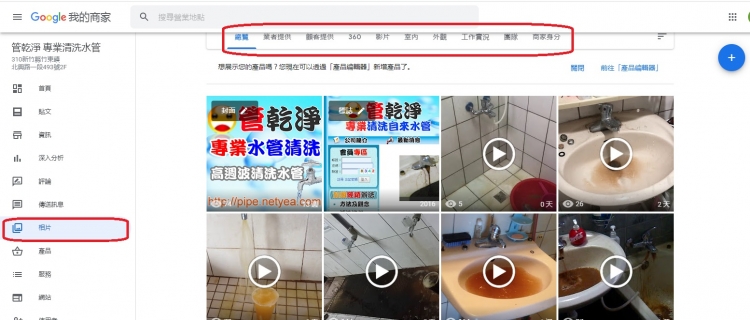
點選左側->相片
這時可上傳關於本身商家的相片,如封面、標誌、影片、公司室內情況、公司外觀、工作實況


圖片上傳好後
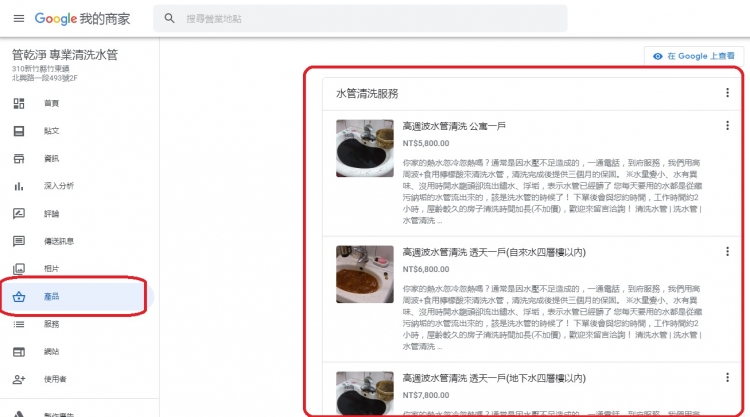
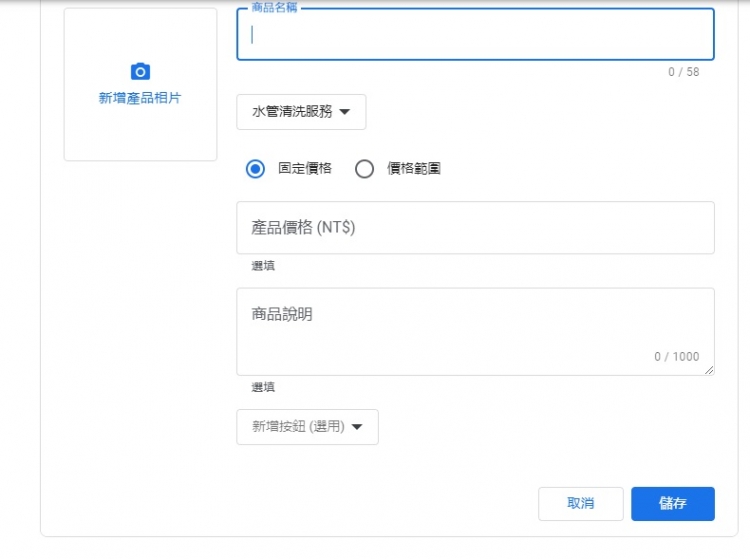
點選左邊->產品->新增產品


填入商品名稱 - 商品圖片 - 種別 - 價錢 - 商品描寫 - 貫穿連接按鈕(可不填)


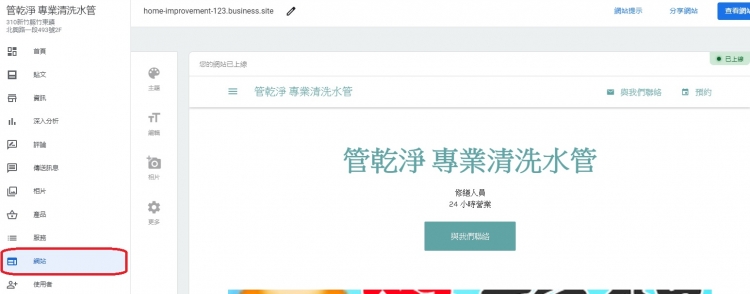
都設定好後,點選左邊->網站
啟動網站,讓網站上線

如許有助於提高商家暴光
暴光提高,固然生意就變多了
註:常常更新內容,更輕易暴光
- May 19 Fri 2023 08:20
網頁設計 網頁若何將 Google地圖 嵌入
Google的地圖相當的便利,不只圖資完全,因此也有不少店家,會將Google地圖嵌到網頁中,讓消費者方便找尋,但Google改版後,許多朋友已找到地址,卻不知要如何嵌到網頁中,這個嵌入鈕,還相當的不顯著,所以筆者就花點時候,將它收拾整頓,需要的同夥,就操作看看吧!
嵌入Google地圖:
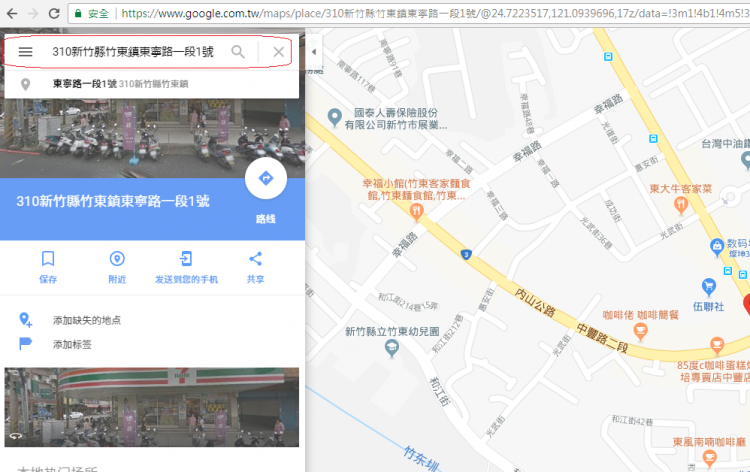
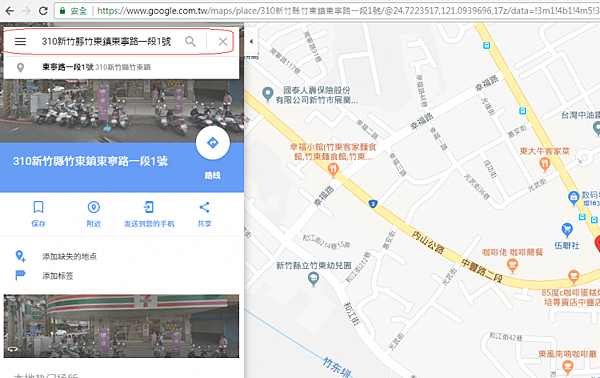
Step1
首先,進到https://www.google.com.tw/maps/,接著在左上角輸入要查尋的地址。


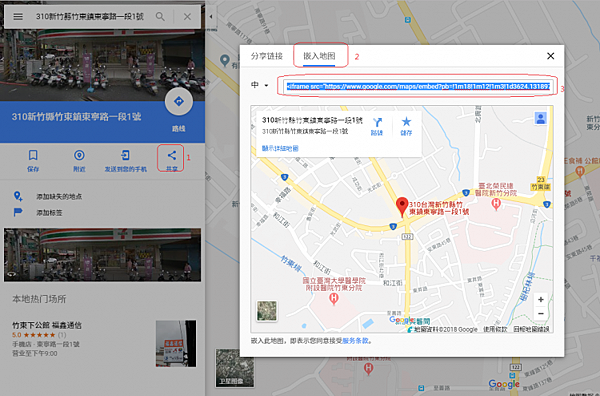
Step2
當找到後,點左上的同享圖示,再點分享和嵌入地圖選項。網頁設計


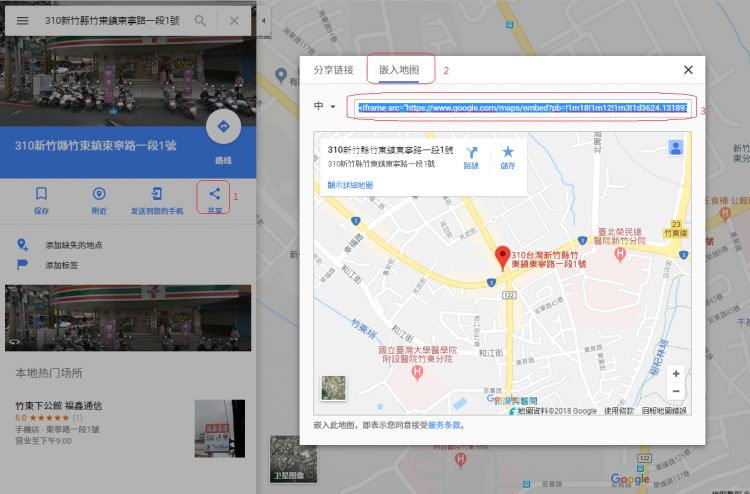
Step3
當設定好後,將下方的語法複製起來。
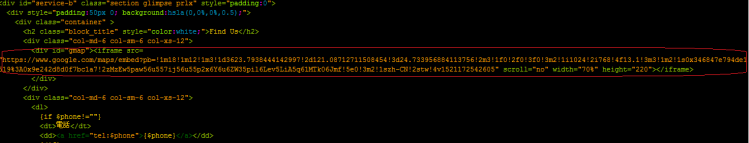
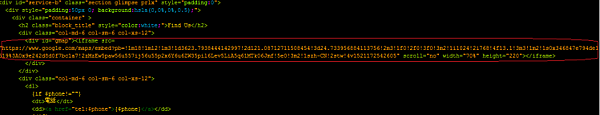
Step4
再貼到網頁中。網頁設計


Step5
這樣就會泛起在網頁中顯示。
- May 17 Wed 2023 04:27
JQuery dialog 分級視窗
- May 15 Mon 2023 02:55
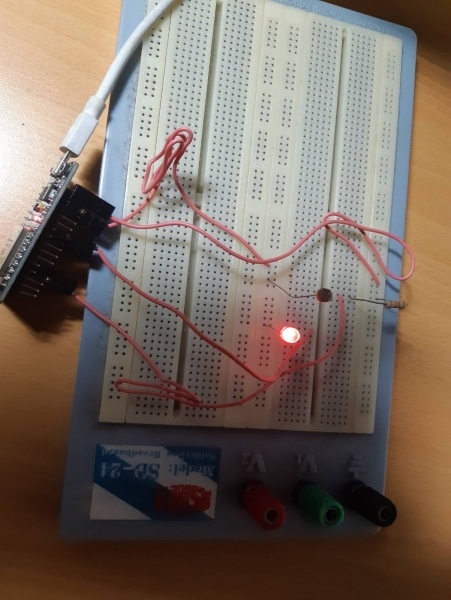
Arduino ESP32 用光敏電阻做小夜燈
|
ESP32 腳位 34 對應10K歐姆電阻與光敏電組毗連處 |